
- USE VISUAL STUDIO DARK THEME IN WPF APP PRO
- USE VISUAL STUDIO DARK THEME IN WPF APP SOFTWARE
- USE VISUAL STUDIO DARK THEME IN WPF APP CODE
- USE VISUAL STUDIO DARK THEME IN WPF APP DOWNLOAD
Read detailed descriptions of the rules here. Rule 7- Submitted links to be made with effort and quality.Rule 6- No spam of tools/companies/advertisements for financial gain.Rule 5- No hostility towards users for any reason.Rule 4- Request-for-help posts should be made with effort.Rule 3- Posts should be directly relevant to C#.
USE VISUAL STUDIO DARK THEME IN WPF APP SOFTWARE

USE VISUAL STUDIO DARK THEME IN WPF APP DOWNLOAD
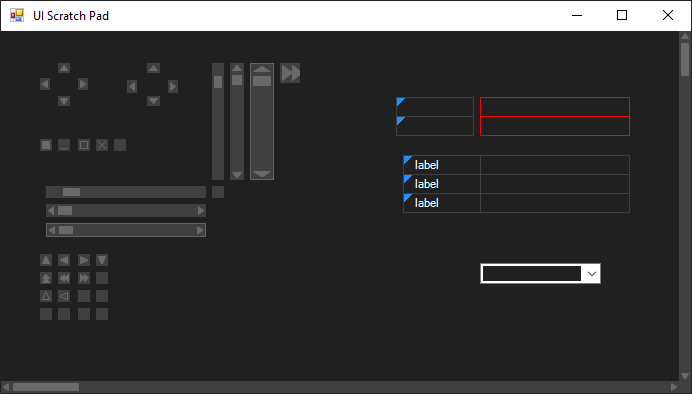
The only problem, there’s hundreds of properties and 4 themes (we opted to skip the Blue High Contrast because the image was becoming unwieldy, sorry about that if you need it – you can let us know and we’ll generate one and upload it here).Ĭlick the image above, and it will download the 2MB file, hopefully you can zoom out in your browser enough to take a good selection in at once.
USE VISUAL STUDIO DARK THEME IN WPF APP CODE
So we wrote some code to iterate the properties and output a swatch palette. Naturally the question arises, what is that colour? It does depend on the user’s selected theme, but still it would be nice to see what the colours of each property in EnvironmentColors correspond to, with each theme. This gives the border the same colour/brush as VS uses for it’s elements with AccentBorderBrushKey, whatever colour that happens to be. Xmlns:vs_shell="clr-namespace: Īssembly=.11.0"

All properties behave as you’d expect, so a control will be properly shaded when you set its color, for.

NET WPF control and its child items, including Microsoft’s datagrid and datepicker controls (only available in the.
USE VISUAL STUDIO DARK THEME IN WPF APP PRO
Where ‘vs_shell’ is defined in the Window or UserControl Welcome to the documentation for Xceed Pro Themes for WPF.This product provides nine flawless WPF themes that can be used to style any official Microsoft. If you are developing a Visual Studio extension, you will probably encounter the EnvironmentColors class which contains many static properties defining the colour of elements in Visual Studio’s UI.įor example to specify a Border element’s BorderBrush


 0 kommentar(er)
0 kommentar(er)
